LACC: Lasercut ATX Computer Case
I’ve been working on this project for over a year now, but I can finally share it comfortably. Presenting: LACC Lasercut ATX Computer case
This all came about because I needed a computer case (for a computer) and I went looking online to see if anyone had made one that could be cut on a laser cutter. Much to my dissapointment, I couldn’t find any! So I said fine, I’ll freaking build one.
You can download all the files here from this blog, but I’ve also uploaded the design to github and thingiverse for… marketing/posterity.
I hope it proves useful as a template for further customization. Adding extra art work to be etched into the front/side/top with a laser should be really easy to do.


This is a full sized ATX computer case you can laser cut (and probably cut using a CNC but I don’t have one of those)
It should fit any ATX compliant motherboard, but I’ve only tried the one motherboard I have.
It has space for 3x 3.5” hard drives and a 2.5” hard drive, which are held by seperate 3d printed modules.
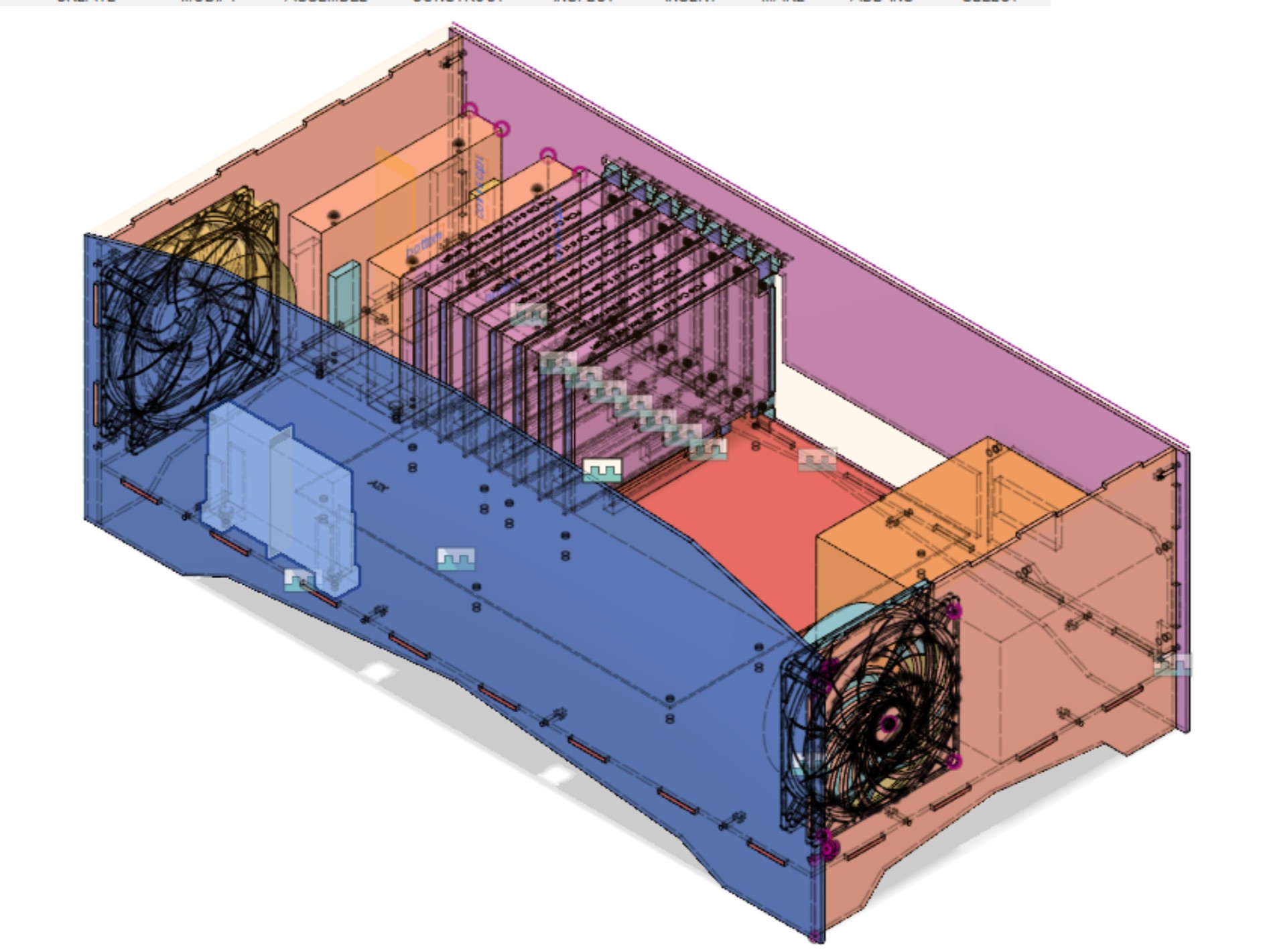
The entire design was done in Fusion 360. You can view it / download it here
Materials
Case
- 5x sheets of 24” x 12” sheet of 1/8” or 3mm acrylic or MDF*
- 26x M3 nuts
- 20x M3x16 screws (for holding case together)
- 6x M3x12 standoffs (for motherboard)
- 6x M3x4 screws (for standoffs)
- 2x 120mm Computer Fan
- 4x 6-32 screws for ATX power supply
*You might worry about MDF catching fire, but it catches fire at 200C
Hard Drive Bays
- 2x of the 3.5” drive holder parts
- 2x of the 2.5” drive holder parts
- 6x M3x10 screws
- 6x M3 nuts
Models Used
- Accurate Blank Motherboard & PCIe Card Models by subtec
- 120mm PC Case Fan by Ollie Keattch
- Power supply (mine)
- Hard Drive 2.5” and 3.5” (mine)
License
Creative Commons Attribution-ShareAlike 4.0 International
You are free to use, sell and remix freely as long as any modifications you make are also shared under this same license
Next revision
So far it’s working pretty well, but I have a few extra things that I need to change
- The tabs between the PCI-E cards are wayyyy to tiny. I need to make them bigger
- There is no power button… My mobo has one built in, but yours may not.
Pictures from Space: a n00b's guide to receiving images from NOAA weather satellites
It had been a dream of mine for a while to receive images from space. I forget where I learned that you could do that, but it sounded so cool I knew I wanted to try. Around 2 years ago, I finally succeeded in getting images from the NOAA APT weather satellites, but I hadn’t gotten around writing up how I did that until now.
My initial research led to lots of confusing information on many different topics. What images were being broadcast and how? What kind of antenna did I absolutely need? How did I get the software and configure it? Which were the satellites and how did I figure out when they were overhead? Hopefully this post will explain what you need to know and what gear you will need.
There are 2 things you need to acquire:
- A receiver
- An antenna
And 3 things you need to know:
- How to figure out when you can receive an image from a satellite
- How to set up your receiver properly
- How to decode the image you receive
I’m gonna focus on the cheapest / easiest setup possible because that worked for me.
Background: what is being transmitted and by whom?

Before we jump into the details of how to receive the images, we should first talk about who is broadcasting the images and how they are encoded.
The National Oceanic and Atmostpheric Association (NOAA) of the USA has several satellites in orbit to help them map weather. Three of these satellites (NOAA-15, NOAA-18 and NOAA-19) are of interest to us because they broadcast images using Automatic Picture Transmission at a frequency of 137 MHz.
Why are they of interest?
- 137 MHz antennas are pretty easy to build
- 137 MHz receivers are really cheap
- APT is an old protocol and there are lots of tools to decode it
These satellites are in a sun-synchronous orbit so they are always looking at the earth with the same amount of light. They aren’t geostationary (unlike satelitte TV satelittes) which means they aren’t always overhead. That just means that we need a tool to calculate when they will be overhead based on where you are.
Setup
Receiver: RTL-SDR
For the receiver I am using an RTL-SDR. This is a device initially intended to receive European TV, but some clever hackers figured out how to turn it into a receiver across a huge range of frequencies. Importantly for us it can receive ~137 MHz really well, and they are SUPER cheap. You have a few choices for suppliers.
You can search ebay / amazon / aliexpress / adafruit for either RTL-SDR or RTL2832U
This is your cheapest option, but the devices you will get here have 2 drawbacks. First, they need to be frequency corrected. This just means that if you tell the software to tune to 137 MHz, it will tune to a slightly different frequency (like 137.11MHz instead of 137.10 MHz)
Second, you need an adapter / pigtail to connect to an antenna. These have a weird mini MCX connector that isn’t standard for radio gear. Most antennas for commercial / ham use have an SMA, BNC or UHF connector. Thankfully, you can buy MCX to whatever connectors on ebay / amazon / aliexpress / adafruit as well. Just search MCX to SMA or MCX to BNC.
Your other option is one of the redesigned / upgraded RTL-SDRs. I bought one from rtl-sdr.com (a terrible name, but easy to remember the address) because it has an SMA connector and doesn’t need to be calibrated. Here’s a link to the rtl-sdr.com store and choose the one with the dipole antenna kit: https://www.rtl-sdr.com/buy-rtl-sdr-dvb-t-dongles/
Antenna: Dipole
There are plenty of better antennas for receiving satellites. If you have looked into weather satellite antennas, you will hear mention of the QFH or the double cross dipole. These are better, but hard to make in terms of skill and in terms of gear required.
Instead, I have had great luck with the simplest antenna: the dipole.
Any dipole designed for 2m / 144 MHz should work, but if you are making your own you should tune it for 137MHz.
Bunny ears
One way to make a dipole is to acquire a pair of old TV bunny ears or a similar device. That’s what I have with the rtl-sdr.com package mentioned above. If you can extend each side to be 52cm, you should be good to go.

Homemade dipole
For my first attempt, I built my own antenna. I did this by buying a length of the thinnest brass rod I could find that would support it’s own weight. I cut 2 lengths to 52cm. I calculated this number using this online dipole calculator
Next, I soldered a bit of wire to both pieces. Then I got a T-joint made of PVC and tapped these pieces so they were parallel to each other.
Finally, I connected the bits of wire to one of these screw terminal BNC connectors that I got from Aliexpress. This is probably the most weird / hard to find part of this build. I’ve been thinking of other ways to do this, but so far ordering this and waiting the 35-50 days requried to get something from China is the easiest and the cheapest.
Feel free to use a different connector like SMA if that makes it easier to connect it to your RTL-SDR though.


Finding passes: ISS Tracker
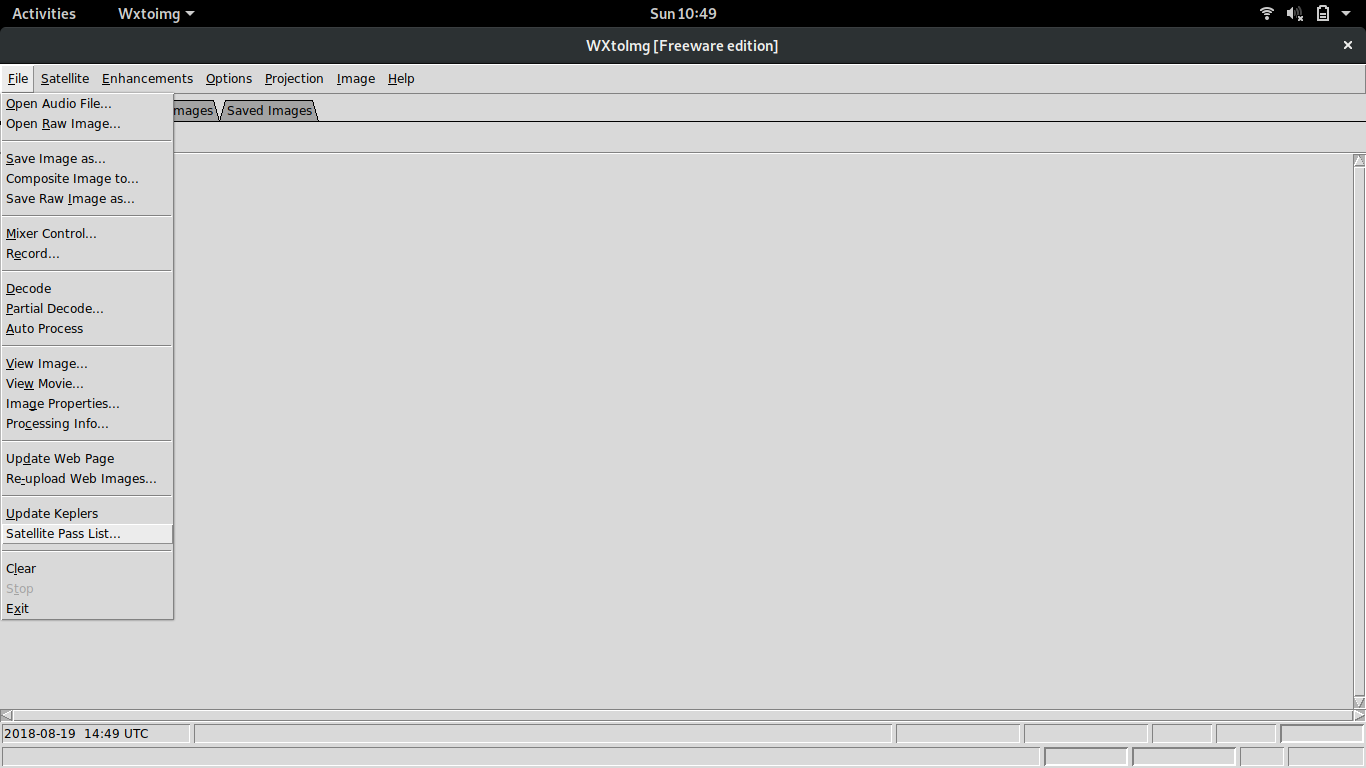
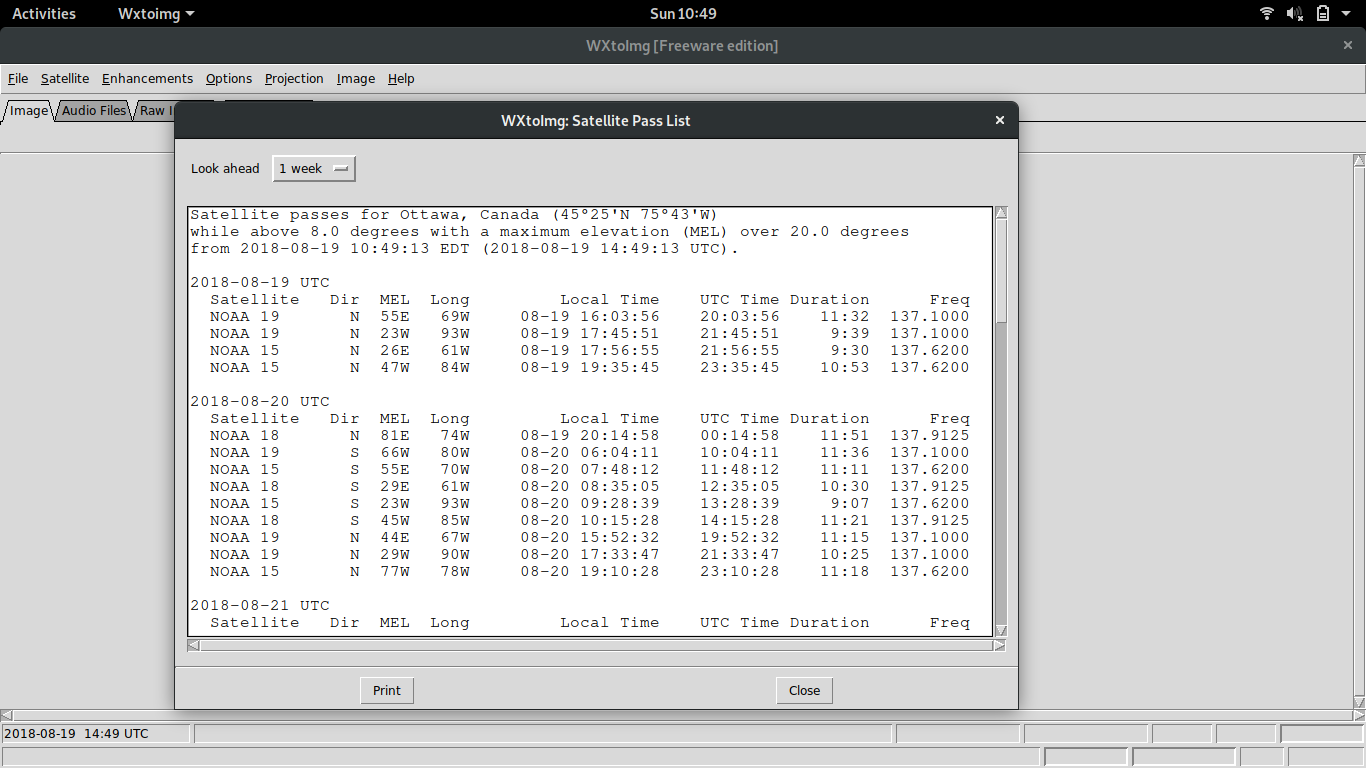
For my first attempts for figuring out when a satellite was overhead (a pass) and thus hearable, I used wxtoimg. We will need this software later, but if you configure your ground station location (options -> ground station location), you can see a list of passes by going to file -> satellite pass list…


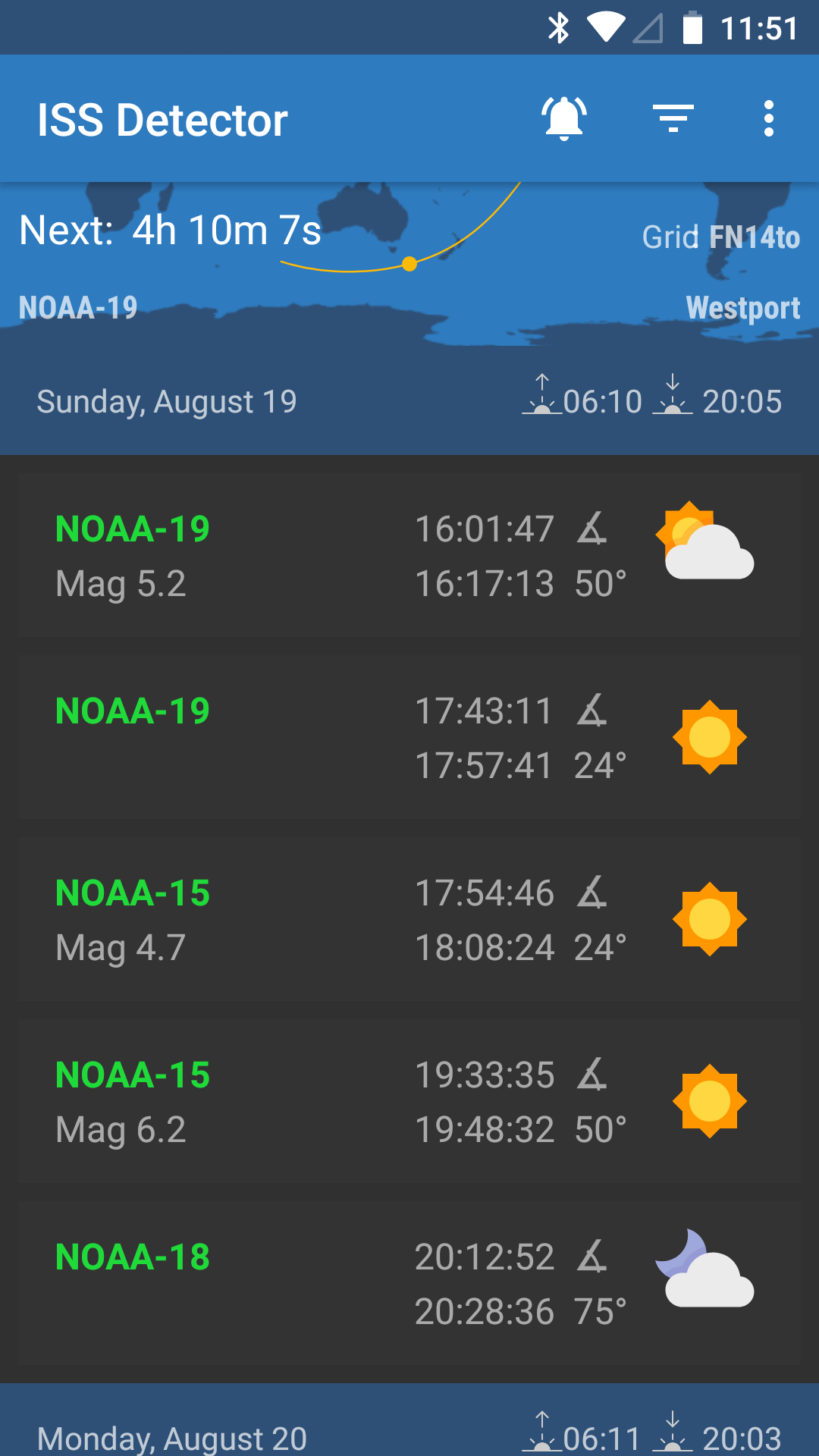
That worked OK, but I have found something better, if less free, the ISS Detector Android app
It’s poorly named, and a bit clunky to set up but it works really well. It buzzes when a pass is about to happen. It shows you the frequency of the satellite and it shows you were it will be coming from.
Once you have the app installed on your phone, go to the overflow menu (the vertical …) and hit extensions and buy the Amateur Radio Satellites package. Next, go to filters and turn on amateur radio satellites and select the following 3 satellites:
- NOAA-15
- NOAA-18
- NOAA-19
When you see a good pass (that is something with an elevation over 30 degress, but higher is better) it’s time to find a good spot.

I’ve found parks or open are really good, but any spot with a clear view of the sky that’s well away from any buildings will work.
Receiving software: SDRSharp
Now that you have an antenna and a receiver, it’s time to you know… receive.
I’m using windows, so I am using SDRSharp (or SDR#).
Once you have that installed, it’s time to set it up. I recommend following this guide from rtl-sdr.com as there are is an extra file to download and a specific way to set up the drivers on windows.
Each satellite has a different frequency
- NOAA-15: 137.620 MHz
- NOAA-18: 137.913 MHz
- NOAA-19: 137.100 MHz
You can tune to that frequency at the top of SDRsharp
Once you have the frequency selected, it’s time to choose the receiving mode. You want to use the WFM (wide FM) mode and you want to have a have a bandwidth of 55,000 Hz (55 KHz)

Decoding: WXtoImg
The satellites transmit images using an encoding called APT (Automatic Picture Transmission). If you listen to it, it sounds like repeating deet-deet deet-deet. You can hear a sample on the Signal Identification Wiki APT page
In order to decode it, I used a program called WXtoImg. The original site that hosted the program is offline at the time of me writing this (August 2018), but it’s still available from archive.org
Once you have it installed, set your ground station location (under options)
You need a way to connect the audio output of SDRSharp to WXtoImg. If you are lucky, your sound card has some kind of monitor or loopback interface. I was not lucky, so instead I used VB-Cable Virtual Audio Device. Once installed, this virtual cable gives you a fake output device and a fake input device that are connected.
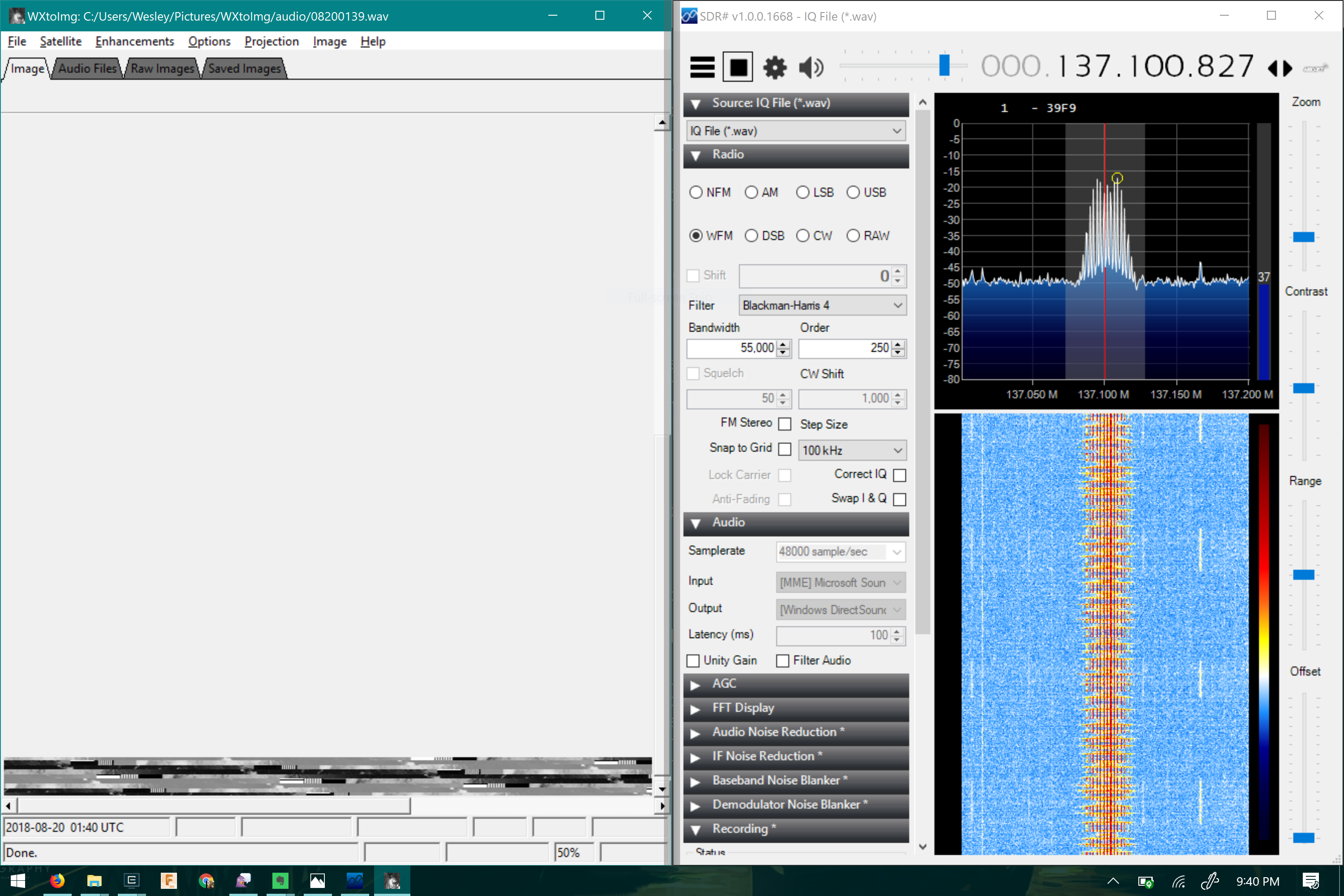
I changed SDRSharp to output to “[Windows Direct Sound] CABLE Input” but “[MME] Cable Input” also worked. (I have no idea what the difference is)
In WXtoImg, I changed the soundcard to use “CABLE Output” by going to options -> recording options -> Common Recording Options
Putting it together: receive PICTURES FROM SPACE
- Use ISS tracker or WXtoImg to find a good pass at a time that works for you
- Get your antenna out and connected to the RTL-SDR
- Launch SDRSharp and tune it to the right frequency for the satellite that will be overhead. Make sure the mode is set right (WFM with 50KHz bandwidth) and the output is set to the CABLE Input
- Launch WXtoImg and make sure the soundcard is set to CABLE Output
- Get WXtoImg to record by going to File -> Record … -> Auto Record
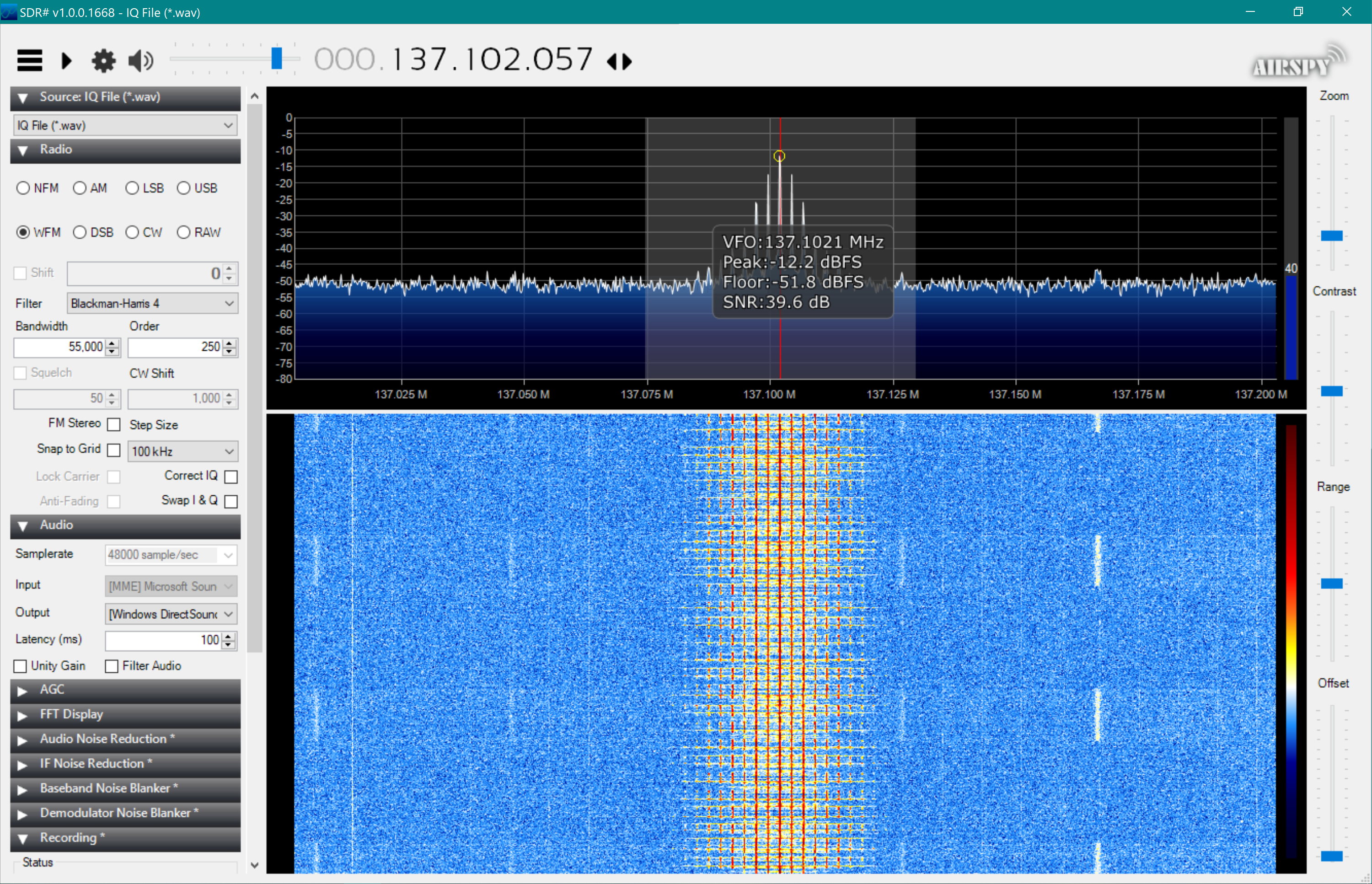
- Watch for the APT signal in SDRSharp. You will have to zoom in a bit, but you should see a series of several spikes
- Point your antenna! Try turning, tilting, or pointing the antenna so that the signal appears stronger. If you hover over the signal in SDR# it will tell you what the SNR is. I have found you need at least -25db
- wait… wxtoimg has a progress bar in the bottom corner. Aim for 100%, but a partial pass still works
- Stop WXtoImg (File -> Stop) and check out your space picture!

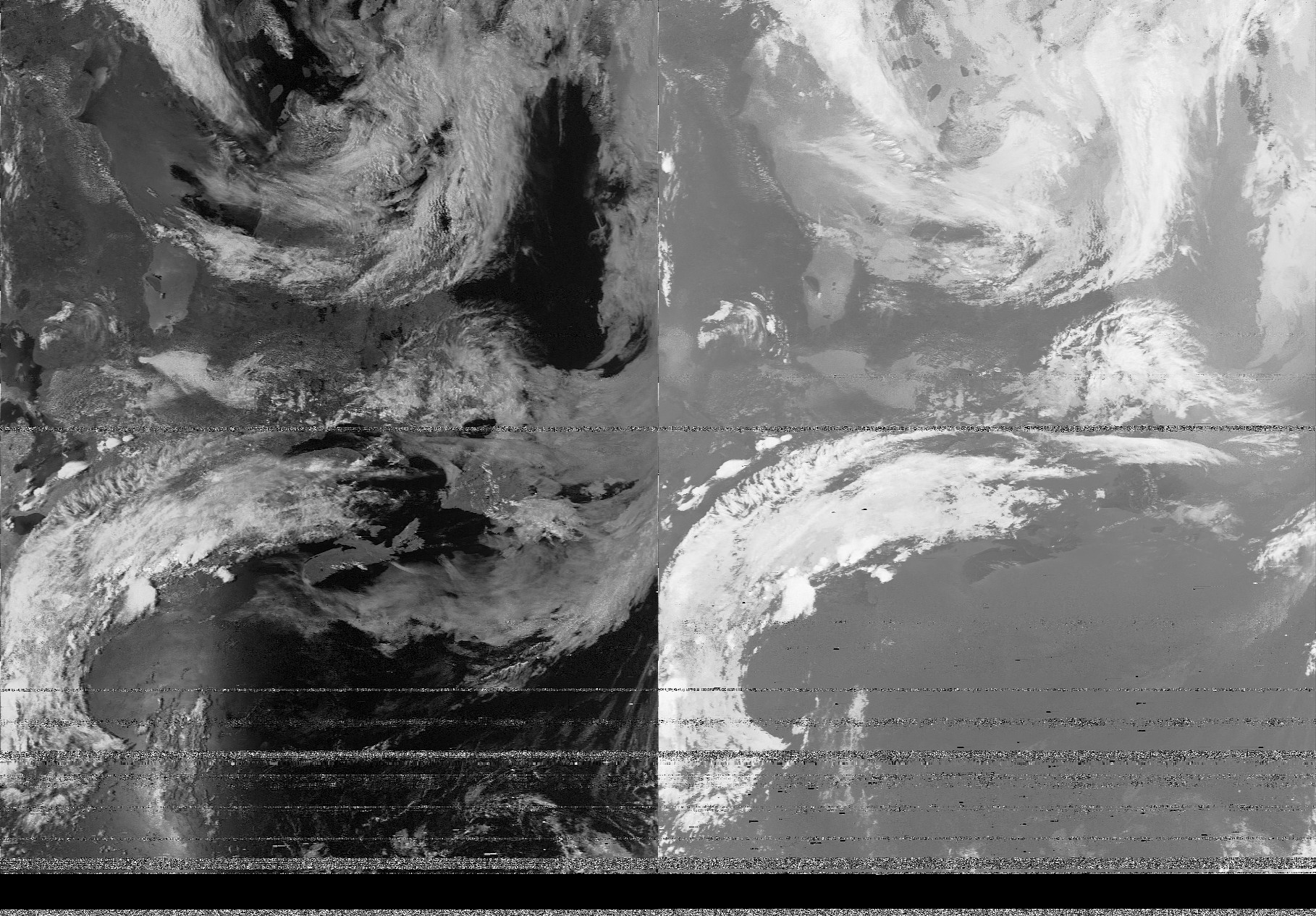
Results
 NOAA 15
NOAA 15
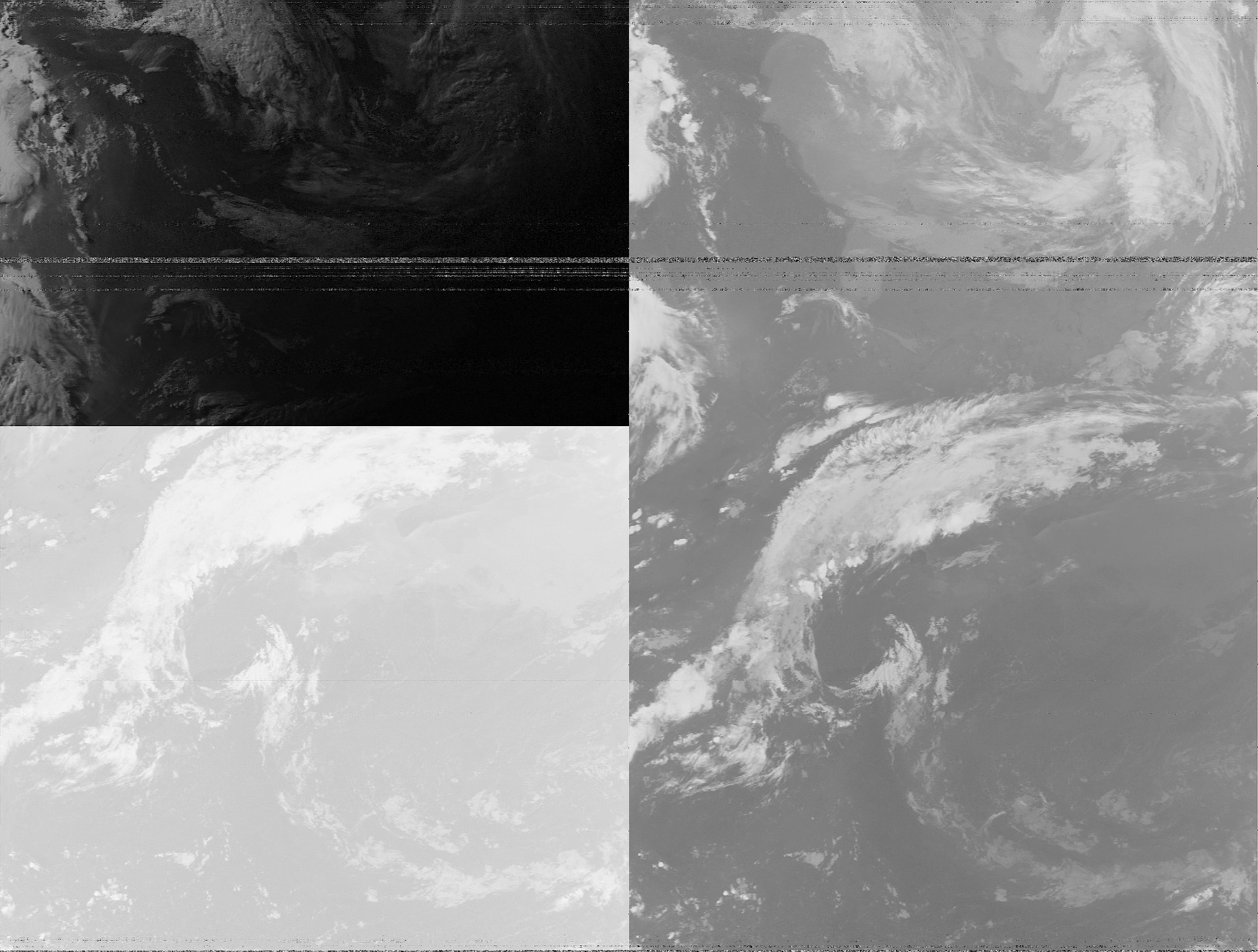
 NOAA 18
NOAA 18
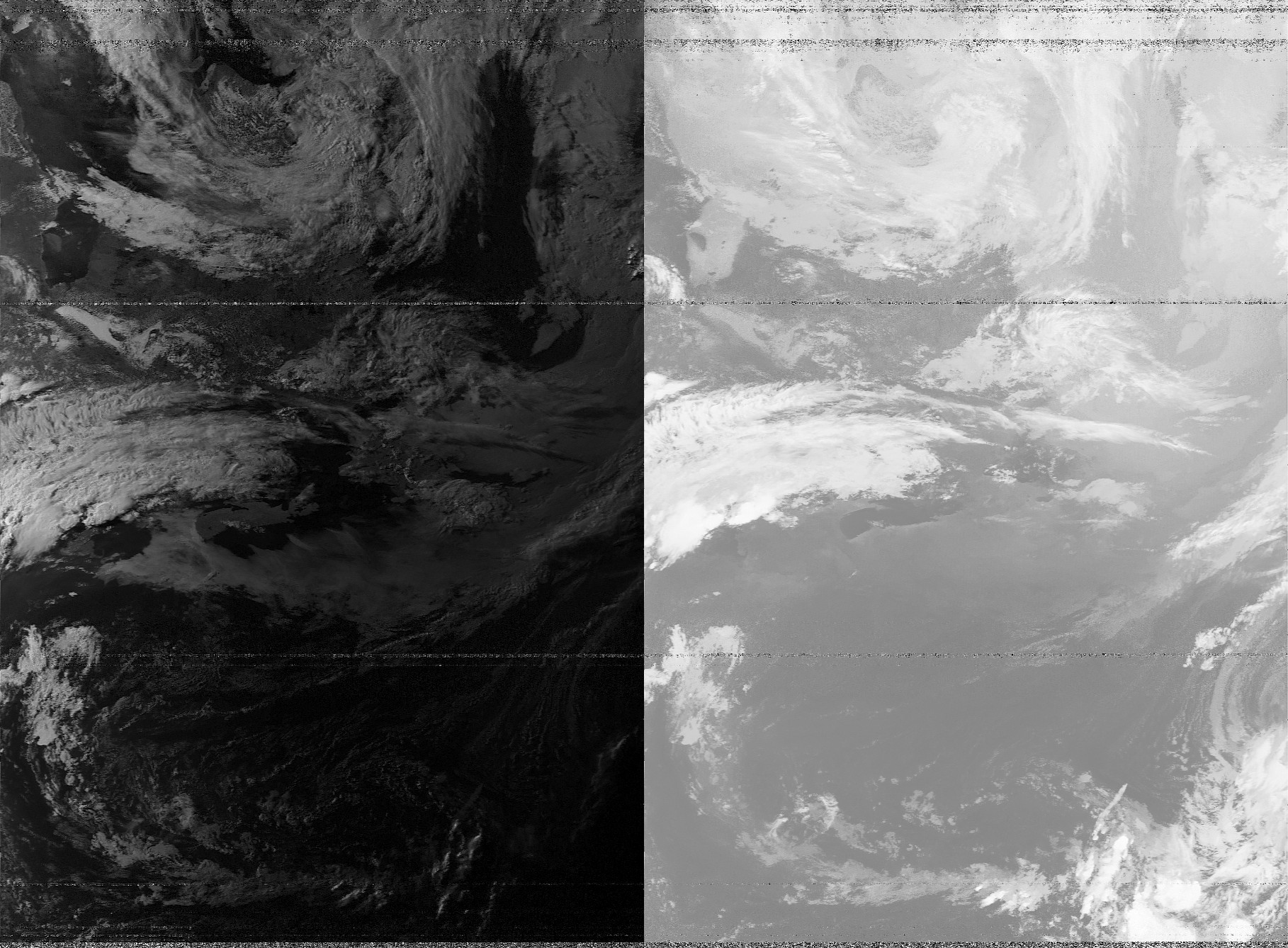
 NOAA 19
NOAA 19
toggling pins in rust
My first goal after getting someone elses good compiling, was to toggle a pin on my own. I think for my first attempt to generate a frequency, I will just turn a pin on and off at a given rate.
My target frequency is 2600Hz, and if I want to generate a square wave (which I get by turning things on and off) I need to toggle the pin at twice that frequency. So with a target frequency of 5200Hz, I can now figure out the period which is 0.000192308 seconds or 192 microseconds.
Now that I knew how long a delay to use, I needed to figure out how to actually toggle a pin… I struggled with the docs a fair amount here. The example code uses an LED type so I looked at the source code. I should have just tried that code directly, but I checked the docs first and got very confused. The LED uses a PEx type which implements OutputPin but somehow I missed that. Instead, I was looking at the Output type which didn’t seem to have any methods associated with it…
Anyway, the end result is that if you have an OutputPin you can call set_high and set_low.
OutputPin comes from embedded_hal which should theoretically work on all embedded rust targets!
project CERULEAN BOX
I found a way to combine a bunch of things I have wanted to learn together into one project!
For a while, I have been fascinated with phone phreaking, and specifically the mythical BLUE BOX. Lots of myths and history surounding it. I think I can probably still play with it on Project MF, but we will see.
It seems like a great way to learn more electronics stuff, and some radio adjacent stuff too. I’ll need to figure out how to generate waves at specfic frequencies and how to combine them.
I happen to have bought an stm32 f3 discovery that seems like a good platform for this. I think it’s fast enough to bit bang out a wave at 2600Hz? Guess I will find out!
I also want to do this in rust. The f3 also seems to have decent rust support. See the f3 crate and discovery
I wanted to write up some quick notes of things I learned getting cerulean box blinking.
Step 1 was to create a new rust project and add the f3 dependency. After that, I copied the blinky.rs to my project as main.rs
Next I had to add a few more dependencies, cortex-m, cortex-m-rt and panic-semihosting.
This was enough to get rust complaining about an eh_personality.
No idea what that was, but I made it go away by copy the contents of the f3 project’s .cargo/config.
As far as I can tell, this species the target architecture as being thumbv7em-none-eabihf which is ARM (thumbv7 specificall), with no OS and support for hard float.
That was enough to get things compiling, but then gdb would start…
In the f3 example, I was able to type continue but all gdb could do was disassemble main.
It turns out I also needed to copy .gdbinit.
I believe this works because I have set auto-load safe-path / in ~/.gdbinit.
After that, I get blinky leds!

Next steps
There’s a few things I want to do next. I need to actually twiddle a pin at a given frequency. That means learning how timers work probably, maybe interupts if I want to be able to other things.
I also need to figure how this semihosting thing. I think that’s so I can run the code from my laptop, and get error messages, strack traces and breakpoints which seem useful, but… I don’t know how to turn it off. How to I make a binary I can flash onto the f3 directly?
Adventures for next time!
plans for a NOAA weather satellite antenna
One of the things I really want to do with ham radio is listen to SPACE MACHINES (a.k.a satellites). Technically you don’t need a ham radio license to do this, but I only learned about it after getting mine.
Some of the most interesting looking satellites that anyone can receive are NOAA weather satelittes. These satellites continuously transmit LIVE IMAGES OF THE EARTH. As far as I can tell there are 3 in orbit: NOAA-15, NOAA-18 and NOAA-19. All three of these broadcast black and white images of the globe using Automatic Picture Transmission. They transmit on frequencies around 137 MHz, which can be received using the dirt cheap RTL-SDR. The transmissions can (apparently) be decoded with wxtoimg.
The only thing that I am currently missing is some kind of antenna.
I’ve done a bunch of research to determine what kind antennas are suitable and I’ve come up with a (not very) short list:
- QFH (Quadrifilar helicoidal antenna) or Helical Quad
- https://umarca.blogspot.ca/2013/05/project-8-turnstile-antenna-for-weather.html
- http://jcoppens.com/ant/qfh/calc.en.php
- http://www.housedillon.com/?p=1461
- http://www.instructables.com/id/NOAA-Satellite-Signals-with-a-PVC-QFH-Antenna-and-/
- Cross Dipole or Turnstile
- http://www.thornett.net/Rosliston_Archive_2009-11/html/cross_dipole_antenna.html
- https://imgur.com/a/qczZW
- https://www.digitalham.co.uk/turnstile-antenna/
- https://umarca.blogspot.ca/2013/05/project-8-turnstile-antenna-for-weather.html
- IOio
- http://www.ea4cax.com/paginaea4cyq/Antenaioio/ioioingles.pdf
- http://www.kj6akq.com/blog/2010/02/building-an-ioio-satellite-antenna/
- Yaggi-Uda
- http://ve2zaz.net/Arrow_Ant/Arrow_Style_Ant.htm
- http://www.fredspinner.com/W0FMS/CheapYagi/vjbcy.html
- https://web.archive.org/web/20110102162129/http://www.amsat.org/amsat-new/information/faqs/crow/JulAug06AmsatJournal.pdf (444MHz)
- https://web.archive.org/web/20110102161932/http://www.amsat.org/amsat-new/information/faqs/crow/SepOct06AmsatJournal.pdf (146MHz)
- http://neodux.com/?view=story.php&post_id=451
- http://makezine.com/projects/make-24/homemade-yagi-antenna/
I’ve been working on the cross dipole since it seems to be the simplest to construct and deploy. Will probably end up building a Yaggi-uda at some point as well for dat sweet gain, but it’s too directional if I want to set up a NOAA reception station permananently somewhere.
subscribe via RSS